Primero que nada y antes que todo quiero felicitar a todos los participantes de la comunidad, por haber hecho con este foro lo que es hoy en día, gracias a sus comentarios y aportes lo han convertido en un sitio muy interesante. Felicidades han hecho un estupendo trabajo.
Soy una gran fan del diseño grafico y ultimamente me he didicado a la busqueda de blogs y pags especializadas en eso. En una de mis jornadas de busqueda encontre este post Wooden Text with Photoshop me llamo mucho la atención y por eso decidi compartirlo con uds, a ver quien se anima... Espero les guste, y sus comentarios.
Saludos.
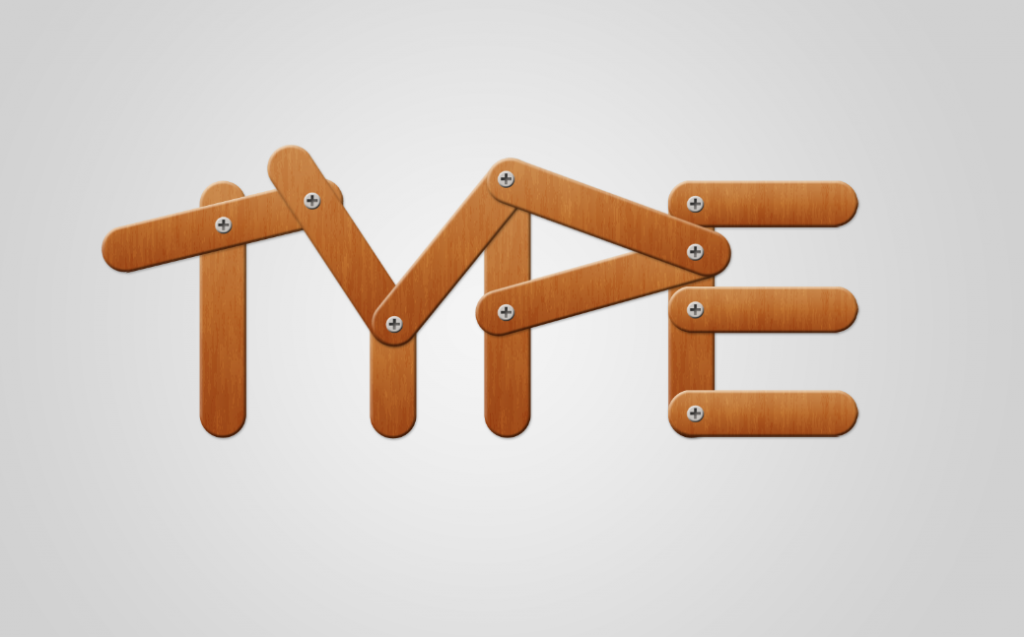
Efecto madera con Photoshop
Productos publicitarios como flyers cobran vida a través de su contenido temático. Los primeros segundos decidir si un flyers tiene éxito o no. El interés del espectador debe ser despertado a primera vista. Hay muchas maneras de lograr esto.
Para este primer ejemplo, podemos imaginar una feria de artesanía o juguetes. Un folleto para un evento puede mostrar las letras, que parece estar construida con madera y los tornillos. Los valores utilizados en este tutorial son para la orientación y, por supuesto, puede ser ajustado de acuerdo a sus necesidades. Probar de todo es una gran manera de aprender de todo.
Creando el Fondo
Abrir un nuevo documento, de un tamaño de 1900 × 1900 píxeles, con fondo blanco y haga doble clic en la capa de fondo para obtener una capa de 0.

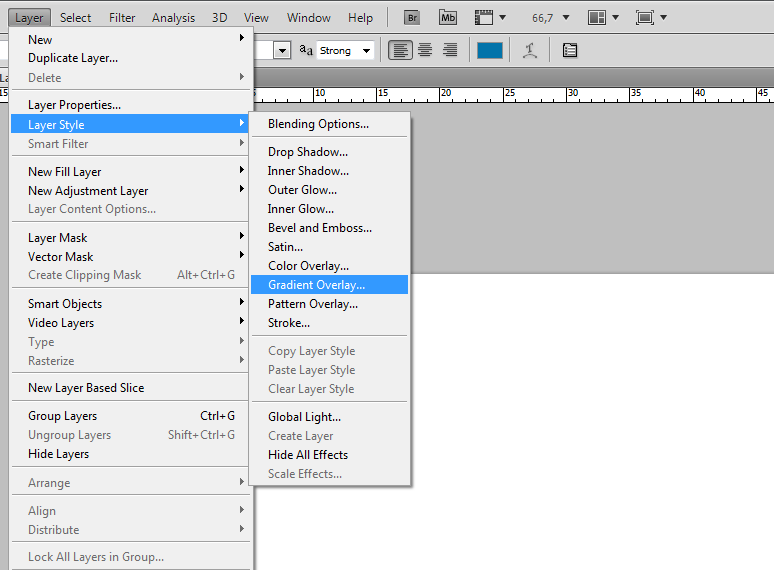
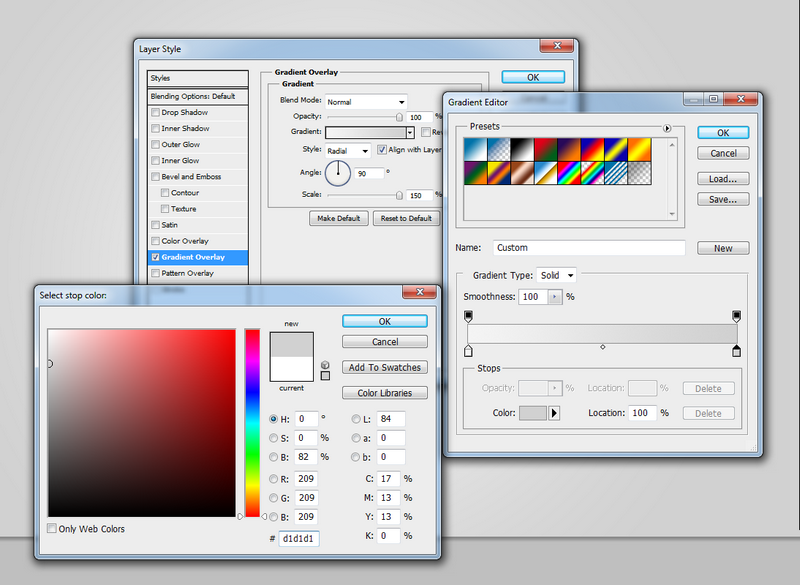
A través de Layer > Layer Style activa Gradient Overlay y los colores a la luz gris de mover a un gris más oscuro. Para que usted haga clic en el degradado existente y en el diálogo siguiente, haga clic en la primera izquierda y luego la parada del color correcto.

A través de la opción de color en el editor de gradiente llegar al selector de color donde se selecciona # f5f5f5 del primer color. El color a dejar es el de lado opuesto a # d1d1d1. El estilo de degradado se define con la escala radial, se debe establecer en un 150%. Esto le da un fondo ligeramente más interesante como base para su trabajo.
Forma Básica: Pieza de Madera

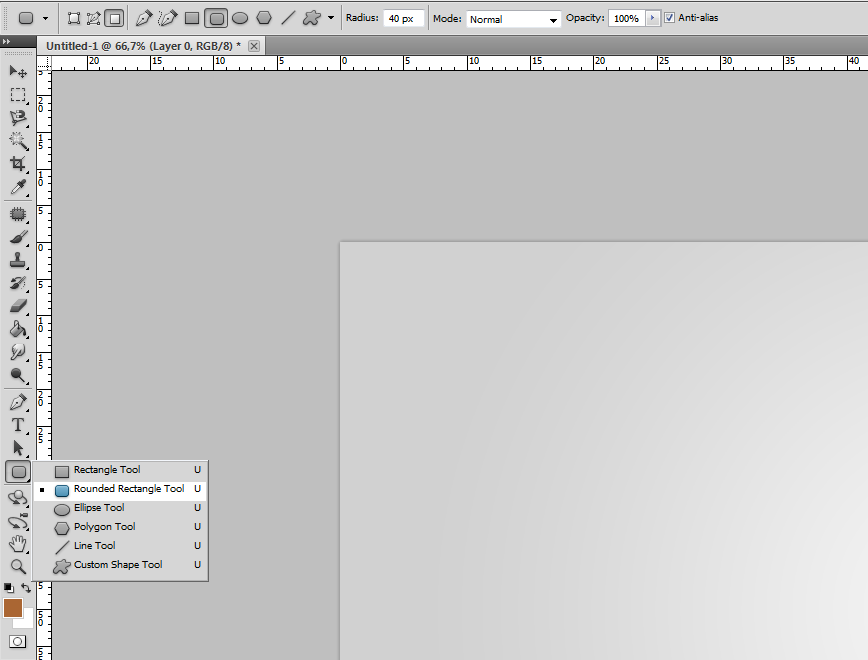
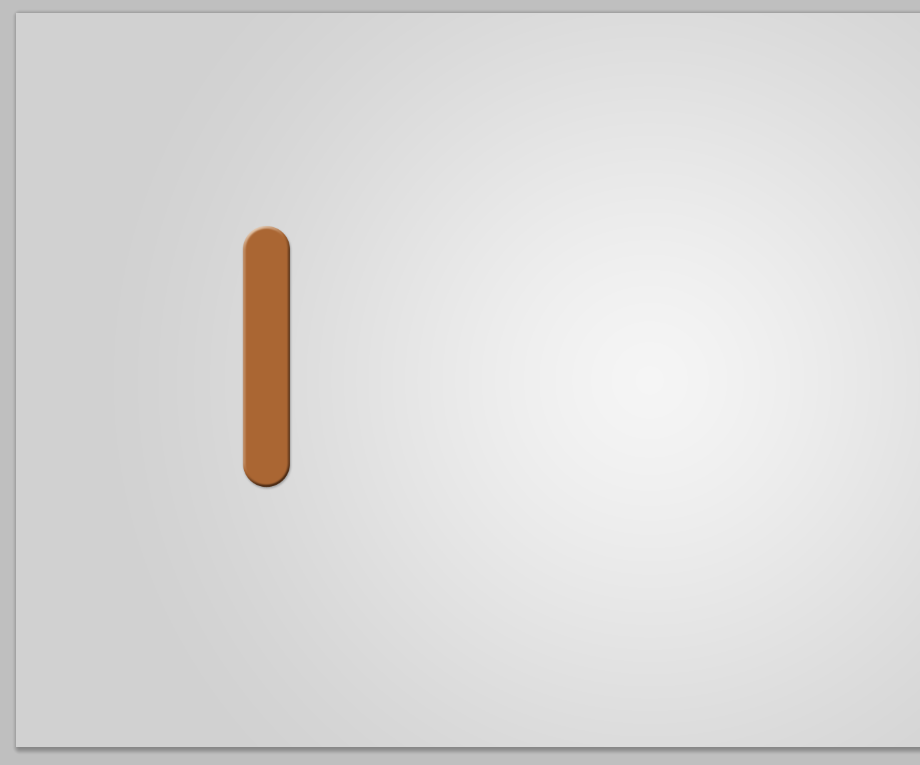
Después de seleccionar la herramienta rectángulo redondeado de la barra de herramientas que establecer el radio de la esquina de 40 píxeles en la barra de opciones en la parte superior. El color es menos importante a medida que se aplicará una textura más adelante. Por el momento van por el n º aa6633 para conseguir una apariencia de madera.

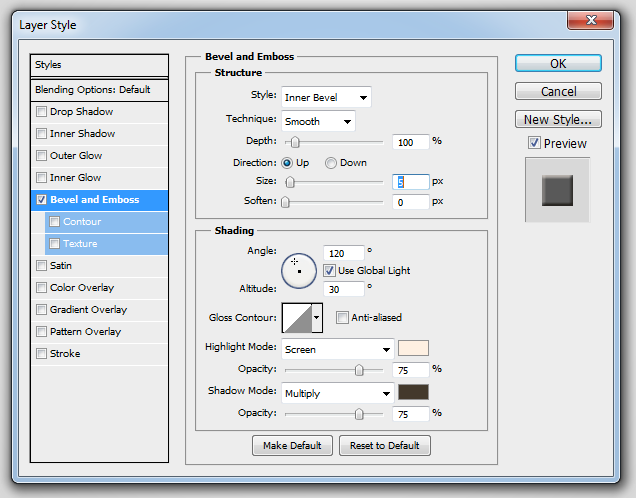
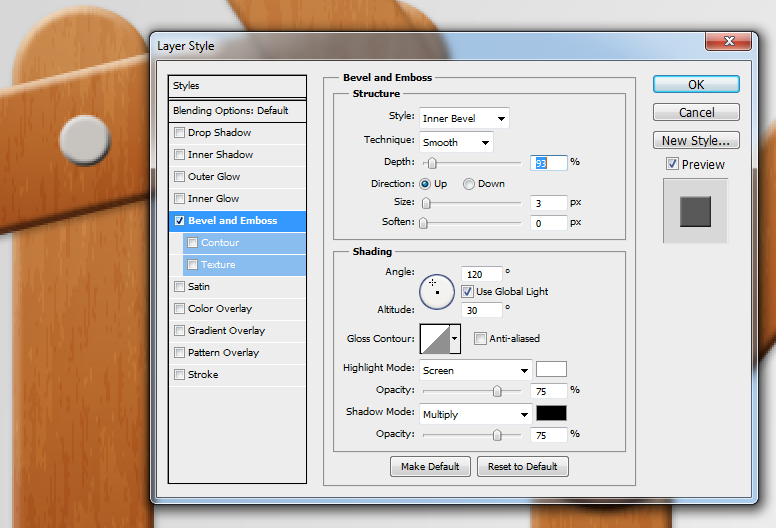
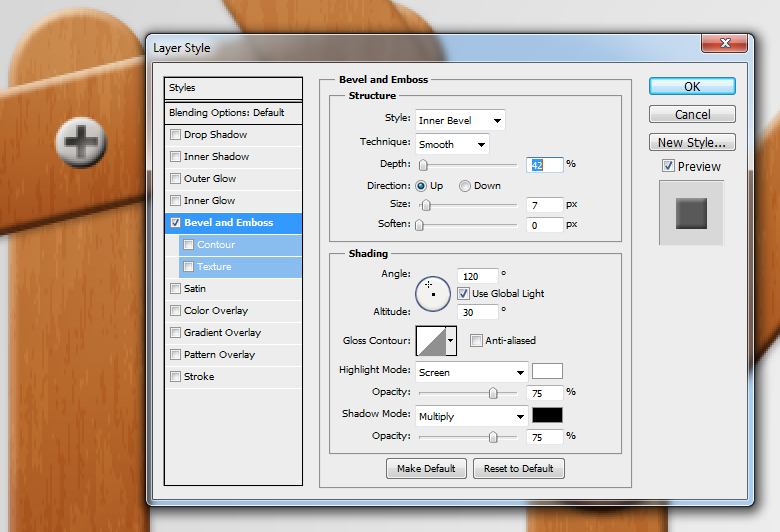
Ahora seleccione Layer Style > Bevel and Emboss, con bisel interno, la técnica: la profundidad suave, 100%, dirección: hacia arriba. Tamaño debe ser de 5 píxeles con ablandar a 0. Para el modo de resaltado en el área de sombreado que seleccionar un tono beige claro, para el modo de sombra de color marrón oscuro.

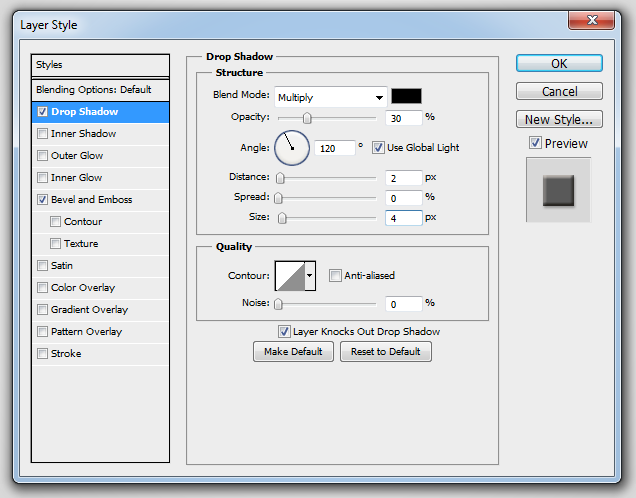
Activar otro Layer Style > dropshadow. Esto se configura con la opacidad: 30%, distancia: 2 y el tamaño: 4 píxeles.

Creando Textura de Madera
Abra un nuevo documento con fondo blanco, de tamaño 800 × 900 píxeles. Presione D en el teclado para establecer los colores de negro estándar (primer plano) y negro (fondo).


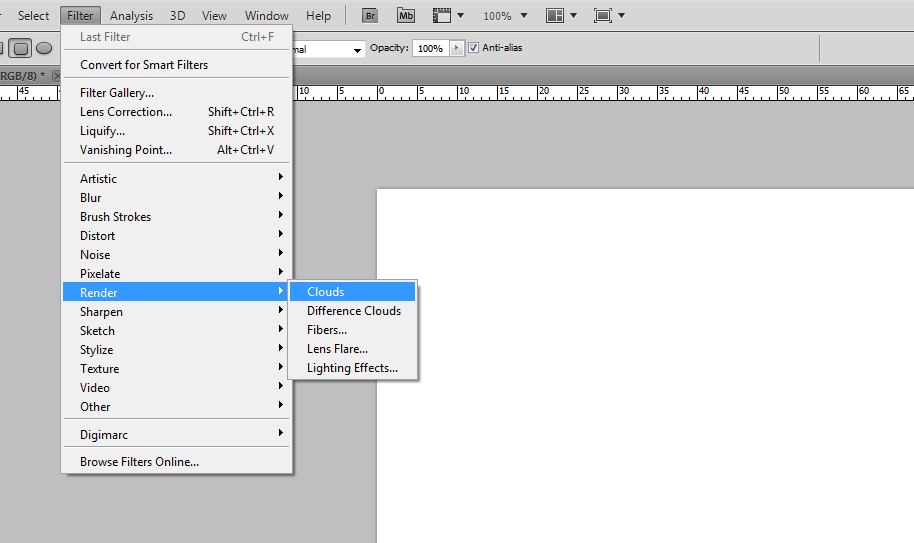
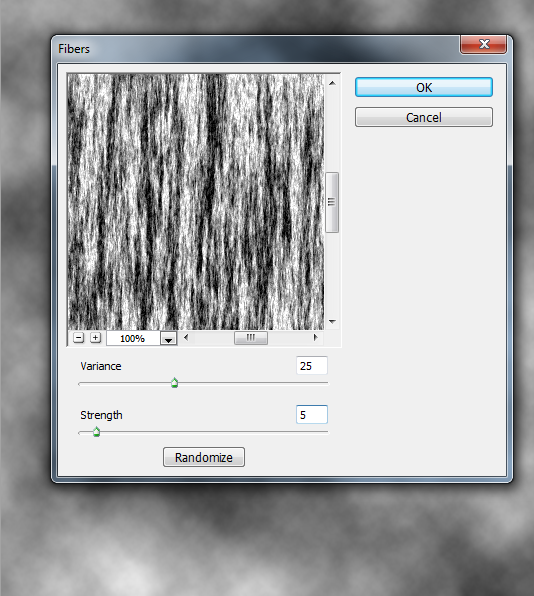
Ir a Filter > Render y aplicar Cloud Filter, seguido directamente por el Render > Fiber filter con una varianza 25 y al 5.

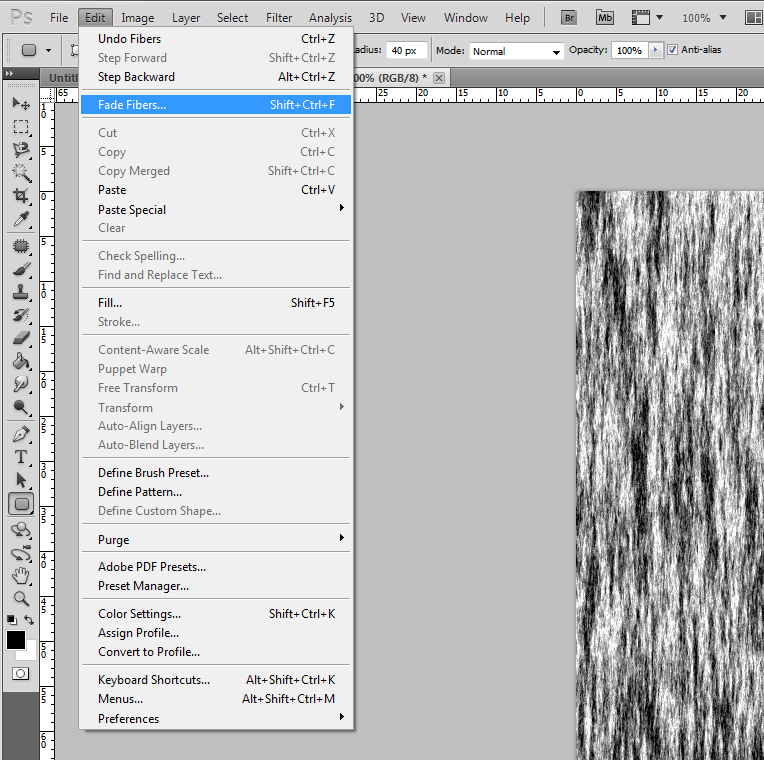
A través de Edit > Fade Fibers en un valor de alrededor del 10% de la opacidad se obtiene una buena base para la textura de madera.

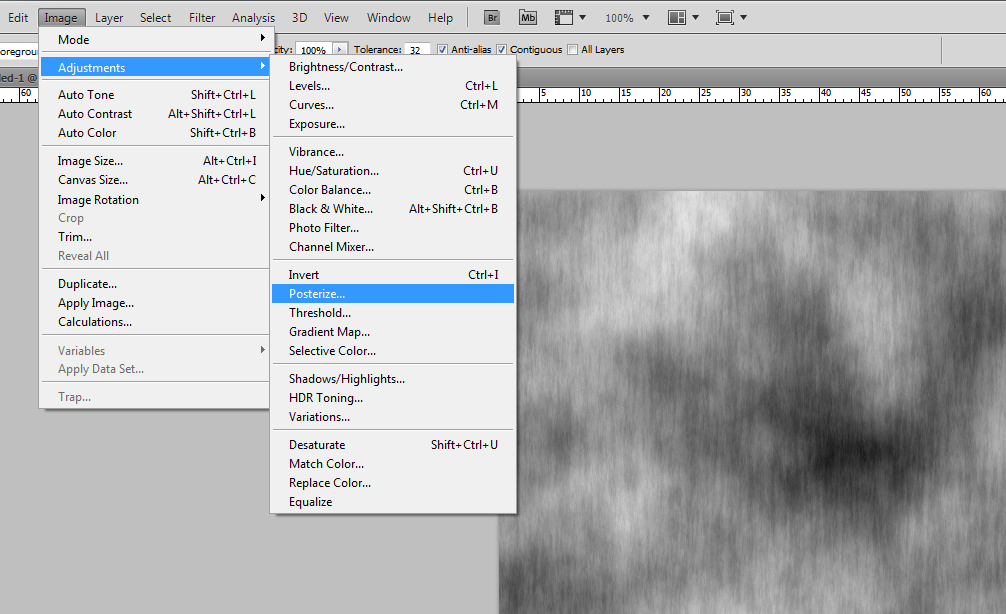
Para el siguiente paso de ir a Image > Adjustments > Posterize y escriba un valor de 16.

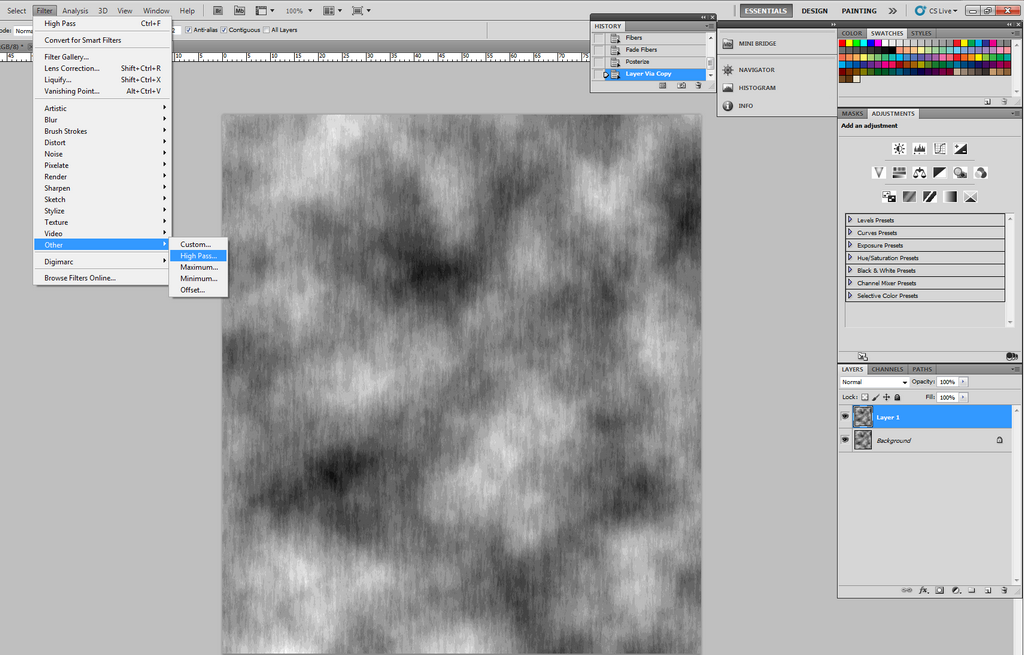
Copia de la capa con Ctrl + J. En esta nueva capa se aplica Filter > Other > High Pass, con un radio de 10 píxeles.

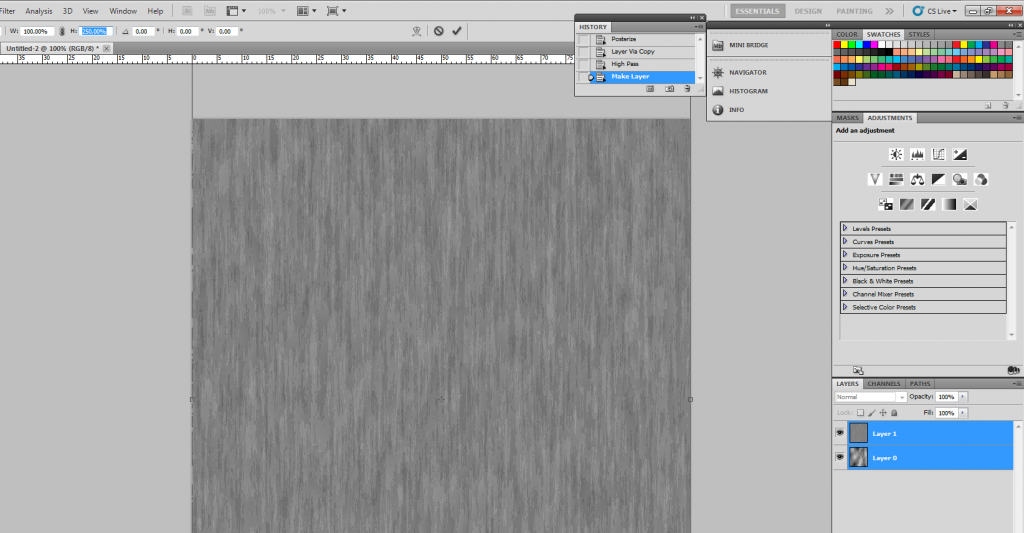
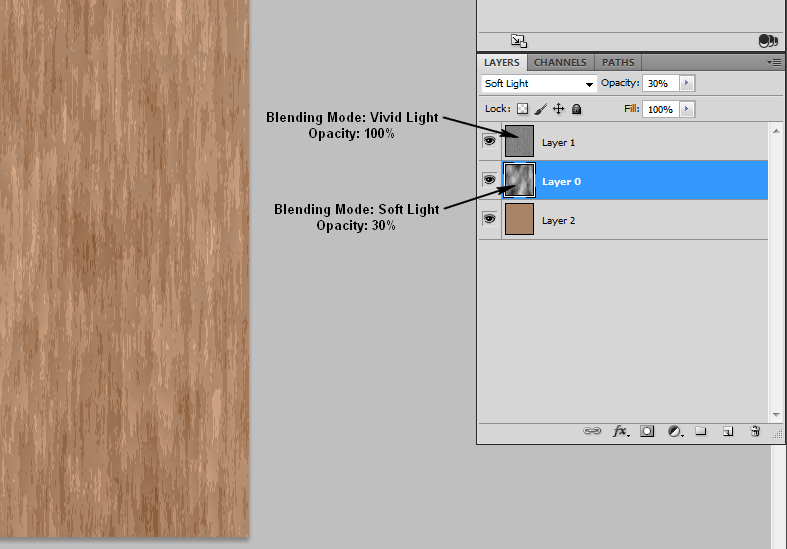
Con un doble clic sobre la capa de fondo que lo convierten en la capa 0 para que sea totalmente editable. Mantenga pulsado Ctrl y haga clic en ambas capas. Con Ctrl + T puede editar su altura, que se define como H: 250% en la barra de opciones en la parte superior.

Crear una nueva capa y la rellenamos con un tono marrón apropiada para la madera (por ejemplo # aa8466). Ponga esta capa por debajo de los otros dos. Ahora cambiar el modo de fusión de la capa superior de Luz intensa y de la segunda capa a luz suave. Esta segunda capa también se reduce al 30% de opacidad. Después de que se reduce a los tres a una sola capa a través de Layer > Flatten image.

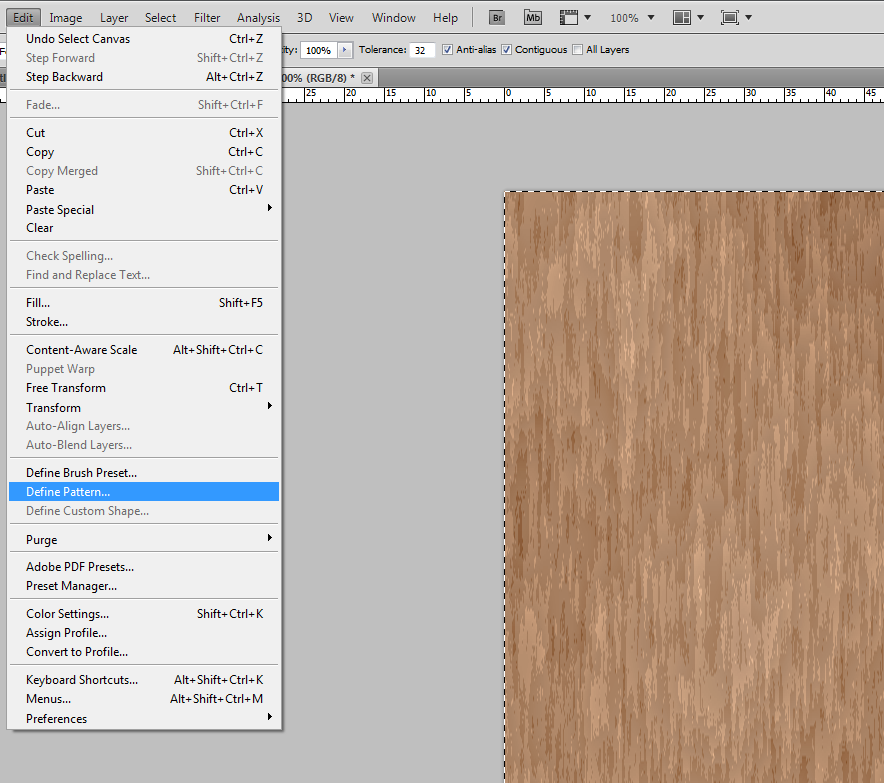
Después de pulsar Ctrl + A para seleccionar toda la imagen, ir a Edición> Definir motivo y dar toda la cosa un nombre significativo. ¿Qué tal "patrón de madera"? Textura hecho, el tiempo para volver a la pieza original de la madera.
Aplicando la textura

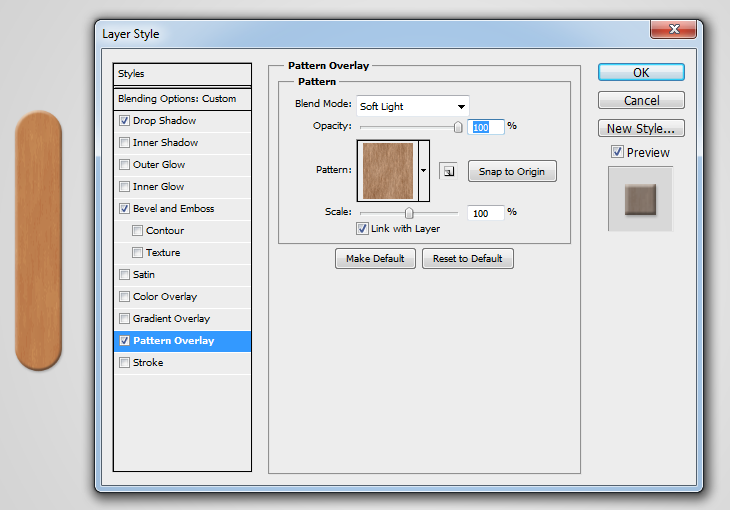
Haga doble clic en la capa con el trozo de madera y establecer el control de superposición de patrones. Seleccione el patrón de madera, cambiar el modo de fusión a luz suave y reducir la opacidad al 80%.

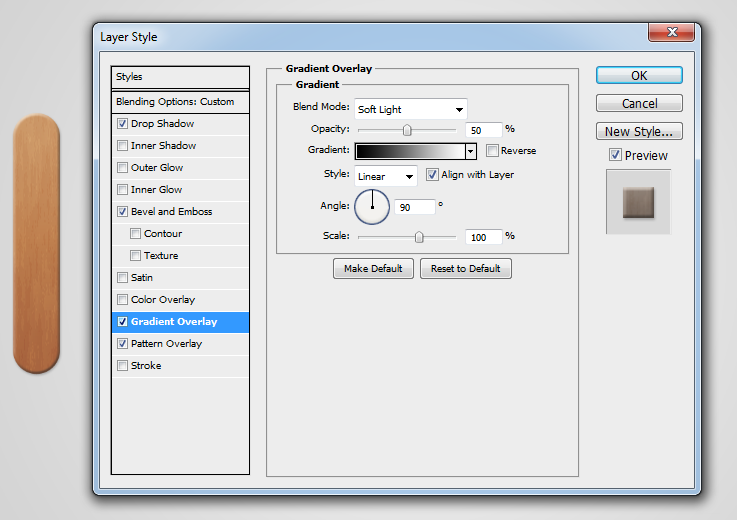
Ahora también activan superposición de degradado con mezcla Ligt modo suave. El gradiente tiene que ser negro a blanco en una opacidad de 50%.
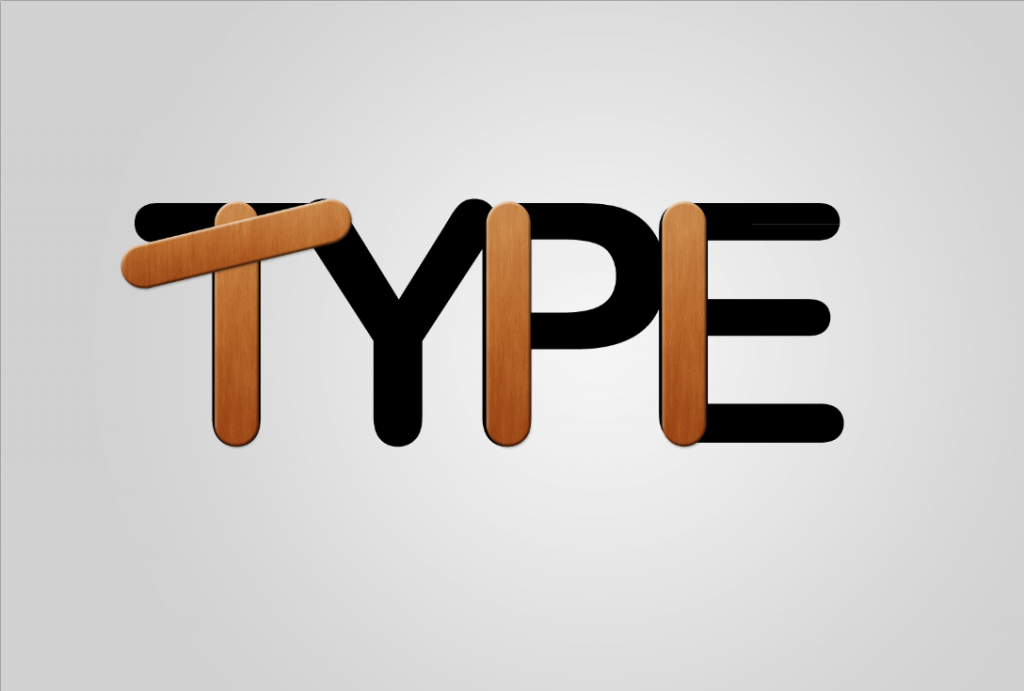
Ahí está su trozo de madera para crear el tipo.
Creando el Tipo

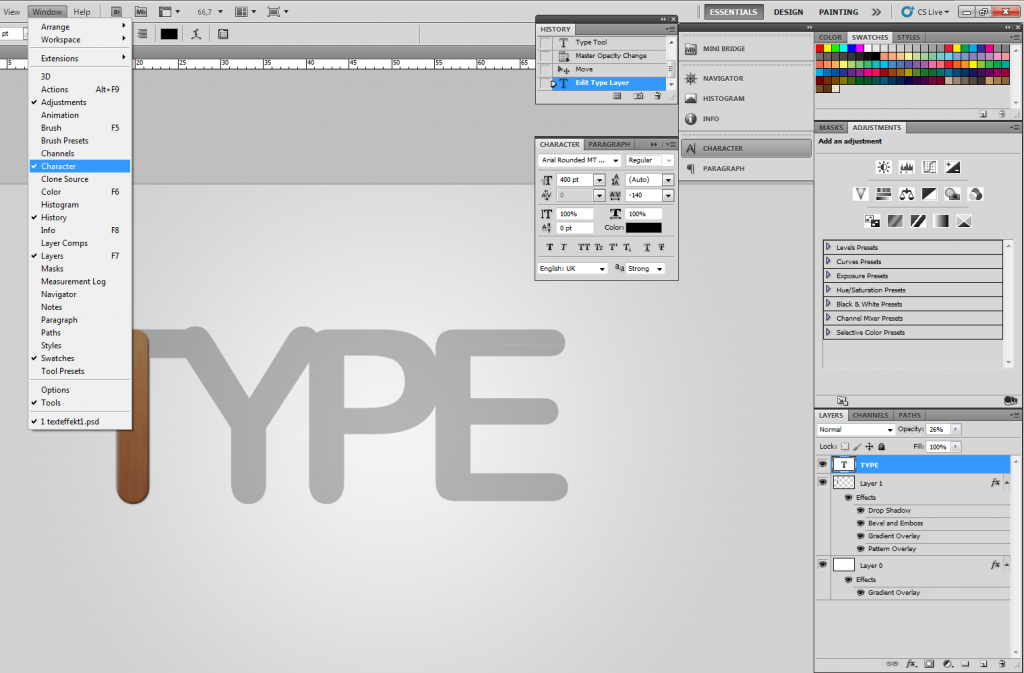
Utilice la herramienta Texto para crear un modelo para la colocación de las piezas de madera. En el panel de personaje (Windows> Carácter) se establece de seguimiento a un valor que permite a los caracteres individuales se superponen ligeramente.

Para colocar las piezas de madera copiar la capa y el trabajo con los nuevos. Para ajustar la longitud y la rotación pulse Ctrl + T y utilizar los mangos para arrastrar, escalar y girar.

Para crear los tornillos primera vez que seleccione la herramienta Elypse la barra de herramientas con juego de color a un gris claro. Mantenga presionada la tecla Mayús para obtener un círculo. Haga doble clic en la capa de forma y aplicar el estilo de capa> Bisel y Relieve. Dependiendo del tamaño del tornillo es necesario ajustar la configuración de tamaño y profundidad.

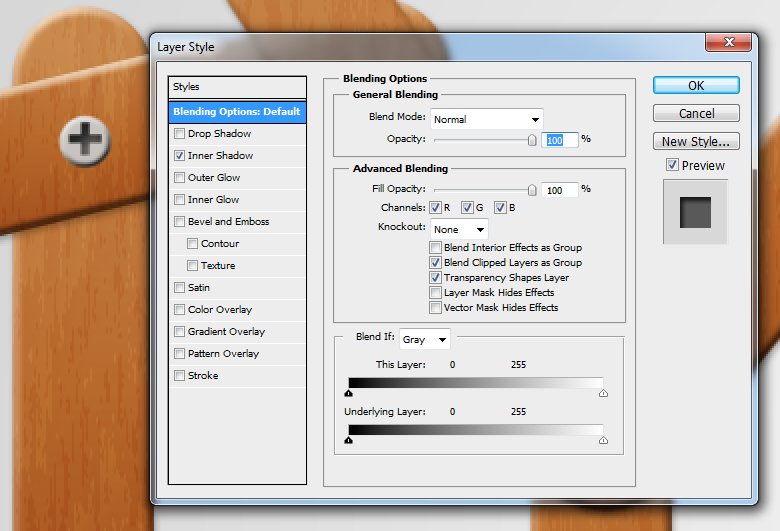
Para el corte transversal del tornillo se utiliza la herramienta Texto y simplemente escriba un plus, que ponemos en el centro y ajustar su tamaño. Esta capa de texto que con el equipo Estilo de capa> Sombra interior.

Si está satisfecho con el resultado de seleccionar las dos capas y combinarlas (Capa> Combinar Capas). Esta nueva capa de nuevo el tratamiento con el Estilo de capa> Bisel y Relieve.
Ponga un tornillo (capa de copia para cada tornillo) en todos los lugares donde las piezas de madera unirse.

Y ya esta!
Espero les haya gustado!!! Pueden encontrar mas sobre diseño grafico y mas temas de interes en http://print24.com/blog/